Este guia é uma iniciativa aqui do Aparelho Elétrico.
Se você nunca ouviu falar da gente, eu te explico… o Aparelho Elétrico é um blog que se propõe a debater e divulgar boas práticas relacionadas ao trabalho freelancer. A gente acredita que com conteúdo de qualidade e troca de experiências, é possível acelerar a curva de aprendizado dos novatos e aprimorar o conhecimento dos mais experientes. Com uma classe de profissionais independentes mais qualificada, o mercado se valoriza e assim todos nós saímos ganhando.
Mas para fugir do corporativismo, que freelancer nenhum curte isso, e também para deixar esse material mais humano, considere esse que aqui escreve como o responsável, eu, Henrique Pochmann. Agora caso você não concorde com algo que leu aqui, já sabe com quem reclamar. ;)
Resolvi escrever esse Guia porque percebi que a maioria dos profissionais independentes possuem sites que não traduzem fielmente o quão qualificados e experientes eles são. Infelizmente, todos os dias, vários deles estão perdendo negócios por não serem percebidos por seus prospects da maneira correta.
É importante dizer, este guia não traz uma “fórmula mágica”, “o segredo desvendado”, “aquilo que nunca te contaram”, ou algum outro “termo quente”, sobre construir um website.
Este é um material sincero, honesto e escrito com base nas minhas experiências e percepções adquiridas durante mais de 10 anos criando para o meio digital.
Ao longo desta jornada, fui funcionário, empreendedor e sócio-criativo de um mini estúdio de comunicação. Hoje trabalho em tempo integral como freelancer e interajo diariamente, através do Aparelho Elétrico, com outros profissionais independentes.
É daí que vêm todos os insumos e argumentos que você vai ver durante este post.
Tópicos que serão abordados neste Guia
Por que “Guia Aberto”?

Você deve estar se perguntando: por que Guia Aberto?
Bem, decidi batizar esse material de Guia Aberto porque o acesso à ele é livre, você não precisa cadastrar seu e-mail, compartilhar algo nas suas redes sociais ou pagar qualquer coisa que seja. Basta você acessar o link e pronto, o conteúdo está todo aqui para que você e toda a comunidade de freelancers possam se beneficiar dele.
Por isso, eu te peço um favor, se ao final da leitura você achar que esse conteúdo é útil, passe ele adiante, envie para os amigos, coloque no seu blog, compartilhe nas suas redes sociais, etc… o ideal é que ele alcance o maior número possível de profissionais. Assim podemos causar um impacto positivo no mercado que a gente atua. Conto com você!
Quem este guia não atende?

É importante deixar claro que este guia não tem a menor pretensão de ser uma cartilha de regras obrigatórias para todo e qualquer profissional independente que deseja ter um website.
O trabalho freelancer está cada vez mais difundido e a todo momento profissionais das mais variadas especialidades aderem ao formato. Seria impossível produzir um guia de uso geral que atendesse todos esses profissionais respeitando as peculiaridades de cada nicho.
E além disso, o profissional freelancer passa por diversas fases ao longo da sua carreira. As dicas aqui apresentadas podem soar um tanto desconexas da realidade de um profissional já consagrado que usa seu site mais como um suporte de branding do que como uma ferramenta ativa para novos negócios.
Na outra ponta, o profissional iniciante também pode achar que essas sugestões não se aplicam a ele, devido ao frescor do seu negócio, talvez as recomendações sejam difíceis de serem postas em prática.
Este guia também não atende profissionais que estejam buscando conteúdo sobre desenvolvimento web (HTML, CSS, JavaScript, etc…). Se você está buscando isso, desculpe te desapontar, mas não é essa a proposta deste conteúdo.
A intenção aqui é levar conhecimento de marketing aos freelancers para que eles possam aplicar em seus sites e com isso quebrar todas as objeções que seus potenciais clientes possam ter na hora de contratá-los.
Então… quem este guia de fato atende?

Este guia atende profissionais que ainda não estão devidamente consagrados no seu nicho de atuação e também aqueles que não estão começando a carreira agora. Ou seja, ele conversa diretamente com aqueles que estão no meio da jornada.
Considero que o profissional do meio da jornada é aquele que ainda precisa passar a rebentação para chegar em um mar mais calmo para poder navegar com mais tranquilidade. Esse profissional precisa ter um website mais competitivo para diversificar suas oportunidades de negócio. Com mais ofertas de trabalho, ele pode optar apenas pelos projetos que condizem com a sua estratégia e não precisa mais aceitar trabalhos somente pela sobrevivência do seu negócio.
Se você se identifica com esse perfil e tem a disposição necessária para explorar todo o potencial do seu site, este guia é para você.
Caso você esteja buscando uma solução rápida, que siga todas as práticas desse material e não tome muito do seu tempo, recomendo que você conheça o Freelancer Full Folio, o template WordPress que eu mesmo desenvolvi e utilizo no meu site.
Caso contrário, fique por aqui e aproveite a leitura. Tenho certeza que após assimilar esse conteúdo, você saberá exatamente o que precisa ser feito para que o seu site comece a trabalhar por você.
Por que ter um site em época de redes sociais?

Vejo que atualmente muitos freelancers trabalham divulgando apenas a sua página no Facebook, perfil no Behance ou o equivalente em alguma rede especializada em qualquer que seja o nicho de atuação do profissional.
Sobre apresentar o seu trabalho com o link do Behance, por exemplo, sempre pensei que isso não era muito inteligente. Você vai enviar um potencial cliente para um endereço onde ele pode achar outros profissionais iguais a você? Isso não faz muito sentido pra mim. Acredito que para conquistar um cliente, o ideal é que o envie para um ambiente mais persuasivo, um local que tenha o seu próprio DNA. Como a diz a sabedoria popular: “não entregue o ouro na mão do bandido”.
Claro, estar presente nas redes sociais é positivo, não sou contra isso. É onde as pessoas circulam. Lá você consegue promover o seu trabalho e trocar experiências. Mas um perfil nas redes sociais não supre a necessidade de um website profissional.
Para ilustrar, vou usar uma analogia que li outro dia. Ela diz o seguinte, quando você cria um perfil pra divulgar o seu trabalho nas redes sociais, seria como estar construindo o seu negócio em um terreno emprestado. O espaço não é seu. Se por ventura a rede social for descontinuada, todo o seu esforço vai por água abaixo e você tem que recomeçar em um outro lugar. Neste caso, você não tem o direito nem de reclamar, já que usa o espaço de graça.
No caso de um website com domínio devidamente registrado e hospedagem profissional, o espaço e todos os dados que você colocar lá são seus. Se algo der errado, a empresa que hospeda o seu site pode ser notificada e acionará backups atualizados, se for necessário.
Com um website próprio, o seu www fica com a sua cara e você pode se apresentar da forma como quiser. Sem contar uma série de outros benefícios que eu listo abaixo:
- Criar landing pages otimizadas para conversão e enviar tráfego qualificado para elas;
- Fidelizar clientes com um sistema de newsletter como o MailChimp, por exemplo;
- Gerar tráfego pago para o seu site através do Facebook Ads;
- Gerar tráfego pago para o seu site através do Google Ads;
- Gerenciar o conteúdo via WordPress, usufruir de todos os plugins já criados para ele. Inclusive podendo facilmente expandir seu negócio para um ecommerce;
- Otimizar o seu site para trazer mais tráfego vindo da busca orgânica do Google;
- Ter acesso a estatísticas relevantes através do Google Analytics;
- Ter mais impacto visual e customizar seu site como bem entender, sem limitações;
Por favor, não compartilhe da crença de que sites são meros catálogos eletrônicos que só servem para você colocar meia dúzia de trabalhos e formas de contato. Se você aceitar que esse pensamento não está correto, você já vai estar na frente de muitos dos seus competidores. Pode apostar.
Todos os itens acima significam mais oportunidades de negócios para você. Seu website é a sua principal ferramenta de vendas. Tire proveito disso.
“Seu website é a sua principal ferramenta de vendas”
Outra coisa, a carreira freelancer é muito dinâmica. As coisas mudam de uma hora para outra. Todos os dias os profissionais estão inventando novas formas de trabalhar melhor e faturar mais. Seu site precisa estar preparado para suportar essas mudanças e atualizações, ele tem que acompanhar o seu ritmo e não puxar você para trás.
Por onde começar?

O seu cliente ideal
O ideal é começar sabendo onde se quer chegar. Você já parou pra refletir para quem gostaria de trabalhar? Isso é essencial. Sem esse papo de “eu não tenho medo de trabalho, o que vier eu encaro”. Não é por aí. Você precisa definir uma estratégia.
Sabendo para quem quer trabalhar, você pode construir o seu site de modo que ele converse diretamente com esse público e o faça pensar: “É exatamente isso que eu preciso. Esse é o profissional com quem quero trabalhar”.
É natural que você pense que pode atender uma gama enorme de clientes. Mas não esqueça que você é um só. O forno tem um limite. Além do mais, quando você tenta falar pra todo mundo, na verdade não está falando para ninguém. É importante focar em um determinado público e buscar uma identificação com ele.
Eu, por exemplo, prefiro atender apenas clientes que busquem um profissional de marketing digital focado em conteúdo. Poderia também fazer a criação de marcas, folders, campanhas publicitárias… mas direcionei o meu negócio somente para o marketing de conteúdo.
Também prefiro trabalhar somente para clientes finais, não gosto de trabalhar como terceiro de agências de propaganda ou escritórios de design. Esse tipo de negociação envolve muita gente, gera muito ruído de informação e geralmente resulta em muito estresse e pouca recompensa.
Assim é como eu vejo o meu negócio, não significa que você tenha que fazer igual. Certo? Isso é apenas um insight para te ajudar a refletir.
Espero que essas informações sirvam pra te ajudar a definir o seu cliente ideal.
O conteúdo
Muitas pessoas começam a construir seus sites pensando no layout, na cor que devem usar e nas pirotecnias superficiais. Não as culpo por isso, é a parte mais divertida mesmo. Mas recomendo que você deixe isso para um segundo plano.
Primeiro você precisa pensar no seu conteúdo. É através dele que você vai levar a sua mensagem até o seu potencial cliente. Seu conteúdo deve estar redondo suficientemente para fazer um strike nas objeções do seu prospect e resultar na sua contratação.
Aqui quando falo em conteúdo, estou falando especificamente de texto. Você pode pensar “Texto a essa altura do campeonato, Henrique? Já está todo mundo fazendo vídeos! Quem ainda lê textos?”. Eu te respondo: o Google ainda lê textos. É de lá que podem vir boa parte das suas novas oportunidades de negócios. Falo por experiência própria, muitos dos meus clientes me encontraram no Google.
E digo mais, textos são mais fáceis de produzir do que vídeos. O freelancer no meio da jornada normalmente não tem recursos para produzir um vídeo de auto promoção. Se você tem, ótimo! Produza! Inclusive, vamos voltar a esse assunto mais adiante.
Textos ainda são essenciais na internet. Dê atenção a isso. Através do seu estilo de escrita você cativa ou afasta seus prospects. Se você for formal, vai estar falando com um tipo de cliente, se for descolado, vai estar falando com outro. Tenha isso em mente. Seu estilo de texto é uma forma de filtro de oportunidades. A forma como você escreve diz muito sobre você.
“A forma como você escreve diz muito sobre você”.
Sem contar que quanto mais claro você for a respeito do seu trabalho, mais evita perder tempo respondendo mensagens básicas como: “mas você trabalha com X?”, “você aceita clientes do tipo Y?”, “já fez projetos do tipo Z?”, etc… Poupar tempo nunca é demais. Tempo você não recupera. Lembre-se sempre disso.
Não se intimide por ser “apenas” um freelancer. Muito trabalhador independente acha que por não ser uma empresa, pode ser um pouco mais raso na sua apresentação. Ledo engano. Você tem que se apresentar de uma maneira firme. Seu texto deve transparecer que o seu business está forte e é promissor. Ninguém quer correr o risco de contratar alguém que amanhã ou depois vai voltar para o emprego formal e abandonar o projeto.
Mostre para os seus possíveis clientes as vantagens de trabalhar com um profissional independente em vez de uma empresa. O freelancer ganha em termos de agilidade, desburocratização, a pessoa que atende é a mesma que cria, etc. Explore essas e outras vantagens.
Se você não tem muita habilidade com a escrita, sugiro que você escreva o conteúdo do seu jeito e contrate um outro profissional para revisar, editar e deixar o seu texto no tom adequado.
As seções do seu site

Veja abaixo as seções que recomendo que seu site tenha.
Sobre
É fundamental que você tenha uma seção onde você conte quem você é, o que você faz, qual a sua experiência e qual seu perfil pessoal. As pessoas querem saber quem elas estão contratando e elas buscam sempre alguém com quem tenham afinidades. Não faça tipo, mostre quem você é de fato.
Insira uma foto sua nessa seção também. A internet pode ser um meio de comunicação muito frio, uma foto ajuda a humanizar o seu layout e causa empatia entre você e seu prospect.
Opte por uma foto que mostre quem você é profissionalmente. Se você não usa terno e gravata diariamente, não use uma foto em que você esteja usando terno e gravata. Seja fiel a sua essência.
Assim como existem profissionais formais e informais, existem clientes formais e informais, fique tranquilo. Mas independentemente de qual seja o seu estilo, seja sempre profissional.
Voltando ao vídeo que falamos antes. Você tem recursos para produzir um vídeo? Ótimo! Um vídeo é melhor do que uma foto. Ele te deixa ainda mais próximo do seu prospect. Assim você cativa também pelo seu tom de voz, pelos seus gestos e maneira de se portar. Se tiver como fazer um vídeo: faça! Capriche na iluminação, no cenário, no figurino e no seu discurso.
Serviços
Diga aqui o que você é capaz de fazer. Recomenda-se que você escreva seus serviços como forma de benefícios para os seus prospects e não como meros títulos bonitos, ou estrangeirismos, que só os seus colegas de nicho conhecem. Por exemplo: em vez de dizer que você trabalha com UX (User Experience / Experiência do Usuário), você pode dizer que cria interfaces lindas e fáceis de usar.
Aí você pode me dizer: “Mas Henrique, se eu não usar o termo técnico, vai parecer que estou desatualizado, que não acompanho o mercado onde atuo”. Então eu te pergunto: “Você quer ser sucesso de público ou de crítica?”.
Esse é um dilema que assombra vários profissionais. Eles buscam muito a validação dos seus pares. Para a nossa vaidade, para o nosso ego, é importante que profissionais que a gente admira aprovem o que estamos fazendo.
Mas será que isso faz bem para o nosso negócio? Nem sempre os jargões técnicos vão ser entendidos pelo seu prospect. O que faz a máquina do seu business girar é o dinheiro do prospect, não é? Então, se você está focando em um cliente ideal que não vai entender os termos técnicos, evite-os.
Já fui muito criticado por meus colegas de profissão por me posicionar como “Web Designer” em uma época onde já se falava de “UX”, “UI” e o termo “Web Designer” era coisa de “sobrinho”.
Tive que fazer isso pelo bem do meu business. As incidências de buscas do Google para “Web Designer Freelancer” eram muito maiores. Fiz muitos negócios por conta disso. Se trocasse para os outros termos, minhas oportunidades de negócio seriam ínfimas. Então optei por atender o público e conviver com as críticas.
Nem sempre você vai conseguir agradar os dois lados. Talvez seja possível encontrar um meio termo. Você pode tentar. Mas não se desespere, isso é apenas uma fase no seu negócio. À medida que seu business evolui, você pode se reposicionar no mercado e falar para um público diferente.
Diferenciais
Recomendo também que você tenha uma seção ou área destinada aos seus diferenciais. É bom você dar argumentos claros para o seu prospect escolher você em detrimento a outro profissional.
Não se preocupe em fazer um texto muito longo para cada diferencial. Seja sucinto. Um parágrafo é o suficiente.
Tenha em mente a seguinte situação: o que faria o seu prospect fechar um projeto com você e não com um concorrente? Levando em considerações que vocês têm um portfólio equivalente e o mesmo tempo de experiência. Qual seriam os critérios de desempate dessa disputa?
Para não te deixar no escuro, vou listar alguns dos que utilizo. Talvez eles sirvam como insights para você
Freelancer Full-Time;
Conhecimento que vem da prática;
Mentalidade Empreendedora;
Organização;
Pensamento Estratégico;
Um projeto por vez;
Não vou entrar no mérito de explicar o que cada um deles quer dizer, acho que não é o caso aqui. Minha intenção é mostrar uma direção em que você possa seguir para montar os seus próprios diferenciais.
Clientes
O uso dessa seção divide a opinião dos freelancers. Alguns acreditam que se revelarem quem são os seus clientes os concorrentes podem acabar os roubando.
Não concordo com essa postura. Acho que se o seu relacionamento com seus clientes é tão frágil ao ponto de um desconhecido aparecer e levá-lo de você assim tão rápido, talvez o seu serviço não seja tão bom quanto você pensa. É preciso trabalhar nisso e firmar esses laços.
Agora se o seu cliente tem a cultura de testar novos fornecedores à medida que eles aparecem, OK, neste caso você não pode fazer muita coisa.
Mas pode sim procurar clientes que se mantenham fiéis à você e entendam que um relacionamento comercial se constrói a partir do investimento de ambas as partes, é algo de longo prazo, uma hora você perde pra ele ganhar, outra hora ele perde pra você ganhar e assim por diante. Desconfie de clientes que querem cortar custos acima de tudo e só enxergam seu próprio lado da história.
Mas voltando a seção de clientes. Se nenhum dos seus clientes pediu sigilo sobre divulgar a parceria de vocês, coloque a marca deles no seu site. Seus prospects vão se sentir mais seguros se souberem que você presta serviços regularmente para outras empresas, especialmente se alguma dessas empresas tiver relação com o nicho em que eles atuam, conta muitos pontos extras para você.
Você pode me perguntar “Henrique, eu tenho que pedir a autorização dos meus clientes pra colocar a marca deles no meu portfólio?”. Neste caso, o que posso te dizer é que eu nunca pedi autorização.
Em situações desse tipo, gosto de me orientar por uma frase que o Tim Ferriss usa muito no livro “Trabalhe 4h por semana”. Ele dizia algo como “Peça desculpas, mas não peça permissão”. Já pensou se você for pedir a autorização de 10 clientes pra usar a marca deles no seu site? Provavelmente alguns, sendo tão ocupados, nem mesmo vão te retornar. Outros podem não entender o motivo da sua solicitação e por insegurança negar o uso. Com isso, quem sai perdendo é você.
Mas claro se, por ventura, alguém pedir para você remover a marca, por favor, faça isso.
Outra situação recorrente que vejo é a do profissional que recém saiu de uma grande agência de propaganda, por exemplo, e coloca no seu site as marcas com as quais trabalhou lá. Marcas grandes. Coisa fina.
Acho legal mostrar que você já trabalhou com marcas importantes e esteve envolvido em projetos de grande visibilidade. Mas tome cuidado para não parecer que essas marcas são seus clientes agora. Também tome cuidado para que isso não afugente clientes menores. Talvez, agora como freelancer, você não tenha a mesma sorte de atender clientes com essa mesma expressão.
Depoimentos
Outro recurso para mostrar que você não está sozinho são os depoimentos. Peça aos seus clientes mais próximos que escrevam um depoimento simples e direto ao seu respeito. Se possível, use o texto e uma foto do seu cliente.
Depoimentos também transmitem segurança para o seu prospect. Se tem alguém dando a cara a tapa por você, algum valor você deve ter, não é mesmo?
Te confesso que acho depoimentos de clientes algo bem careta. Mas eles são importantes, não há como negar isso. Como você está em busca de mais oportunidades de negócios, o lance é preencher todos os espaços e causar a melhor impressão possível.
Reconhecimento
Talvez essa seja a seção mais subestimada pelos freelancers. Poucos aproveitam bem o conteúdo dela.
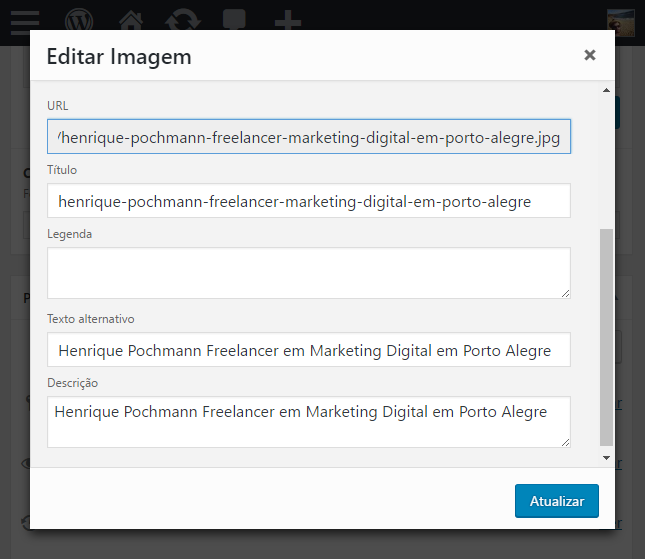
Na seção Reconhecimento, recomendo que você coloque imagens, links e descrições de toda a atenção que você já recebeu em termos de mídia (sites, blogs, TV, jornal, rádio,…), palestras, premiações, eventos, etc…
É um reconhecimento de autoridade profissional para você, assim como os depoimentos. Se outras marcas estão buscando você para falar de determinado assunto, te citando ou te premiando, é porque você merece atenção. Deixe seus prospects saberem disso. Não tenha medo, promova-se.
Portfólio
Acho que a seção portfólio pode variar de nicho para nicho. Imagino que o portfólio de um profissional de tradução seja diferente do portfólio de um profissional de ilustração, por exemplo. Como esse material vai ser acessado por profissionais de todos os tipos, vou tentar ser mais generalista.
Os profissionais ligados à área gráfica tendem a achar que o portfólio é a parte mais importante do site. Tanto que o site de muitos deles se resumem a apenas isso. Eu mesmo já pensei assim também.
Com o tempo fui percebendo que haviam clientes que nem olhavam para o meu portfólio, acabavam vindo por indicação e o meu estilo de layout nem era questionado. Outros acabavam se interessando pelo meu trabalho porque eu já havia prestado serviços para uma empresa concorrente ou ligada ao mesmo nicho.
Não estou tentando dizer que o portfólio não é importante. Portfólio é importante, sim. Mas não é só através dele que você vai fechar negócios.
“Não é apenas através do seu portfólio que você vai fechar negócios”
Recomendo que na seção portfólio do seu site você mantenha entre 5 a 10 projetos no máximo. Escolha os melhores e capriche na apresentação deles. Se possível, mostre-os em forma de cases. Conte qual era a situação, o problema a ser resolvido e a solução que você apresentou. Se também tiver como mostrar quais foram os resultados, melhor ainda.
Evite tratar o seu portfólio como se fosse o seu histórico profissional. Não coloque todos os trabalhos que você fez durante toda a sua carreira. Há outros meios de mostrar que você tem experiência. Não corra o risco de tornar o seu portfólio chato e repetitivo.
Se você for um profissional generalista, monte um portfólio que mostre o quanto suas habilidades são diversas, evite colocar projetos que resolvam o mesmo tipo de problema.
Talvez aqui você também me pergunte: “Preciso pedir autorização para o meu cliente para colocar os trabalhos dele no meu portfólio?”. Mais uma vez, seguiria a dica do nosso amigo Tim Ferriss: “Peça desculpas, não peça permissão”.
Sempre coloquei os projetos no meu portfólio sem pedir autorização para os meus clientes. Nunca deu nada errado.
Em alguns casos, o cliente já pede de antemão que eu não divulgue que estou trabalhando para eles. Preferem que a concorrência não saiba que estão terceirizando trabalho. Acreditam que isso possa afetar o prestígio da empresa.
Se você tiver um trabalho importante que precise mostrar, mas seu cliente não autoriza a publicação, sugiro que você crie um PDF e mostre ao seu prospect em uma reunião presencial. Claro, tomando todo o cuidado para não ferir os interesses comerciais e o relacionamento que você tem com quem já é seu cliente. Use essa dica com sabedoria.
Formatos de Trabalho
Seus prospects precisam saber quais são os seus modelos de contratação. Você trabalha por Job, Consultoria, Fee Mensal…? Mostre em breves textos como funcionam cada um desses formatos.
Caso você não esteja familiarizado com esses termos, eu explico. Por Job é o formato de trabalho mais tradicional, o cliente te contrata apenas para um trabalho. Consultoria é um trabalho mais pautado pela orientação e acontece em sessões de cerca de 1h. Já o Fee Mensal é o sonho de muitos freelancers, é onde você acorda com o seu cliente o recebimento de R$ X,XX pelo desenvolvimento de X carga de trabalho todo mês.
Com bons contratos de Fee Mensal, o freelancer consegue se organizar melhor financeiramente e fugir um pouco da variação de renda.
Mesmo com os benefícios do Fee Mensal, há quem não goste do formato pois acredita que representa um certo vínculo do tipo “patrão/empregado”. Atuando assim, alguns freelancers sentem como se estivessem voltando a ser funcionários. Acredito que esse sentimento varia muito de acordo com o perfil de cada um. Adote o formato que melhor funciona para você.
Blog
Este no caso não é uma seção, mas uma ferramenta associada ao seu site.
Recomendo fortemente que você tenha um blog onde escreva artigos que te gerem autoridade no nicho onde atua. Escreva artigos que atendam os anseios dos seus prospects. Pense no que eles precisam saber a respeito do trabalho que você desempenha e gere conteúdo para quebrar as objeções que eles tem.
“Faça conteúdo para quebrar as objeções dos seus prospects.”
Reforçando o que já disse antes, se você não se sente confortável para escrever, faça do seu jeito e contrate um revisor para deixar o texto mais redondo.
Uma outra opção é gerar conteúdo em vídeo. Você pode publicar no Youtube e “embedar” no seu blog. Se você tem recursos, faça isso!
Uma outra opção ainda é conteúdo em áudio. Você pode publicar no Soundcloud e também “embedar” no seu blog.
Isso é “Marketing de Conteúdo” ou “Marketing de Atração”, chame como quiser. O importante é gerar conteúdo relevante para mostrar o profissional competente que você é e com isso gerar novas oportunidades de negócios.
Contato
Considero a seção Contato uma das mais importantes do site. Ela é a página para onde deve ir todo o prospect que passar pelo seu site.
Sugiro que na página de contato do seu site você tenha um formulário de contato de preenchimento breve. Um formulário simples com os campos nome, e-mail, telefone e mensagem. É mais do que o suficiente para o primeiro contato e encoraja seu prospect a preencher até o final.
Caso a negociação avance, você pode posteriormente levá-lo para uma página de briefing para que ele responda, desta vez um formulário mais longo, com mais detalhes sobre o projeto.
Além disso, sugiro que você coloque outras formas convenientes de contato como e-mail, telefone e skype. Acho importante também mencionar a cidade onde você se encontra. Por mais que muitos trabalhos aconteçam via internet, muitos dos contratantes ainda preferem lidar com profissionais que estão na mesma cidade que eles. Mesmo que prospect e freelancer nunca se encontrem pessoalmente.
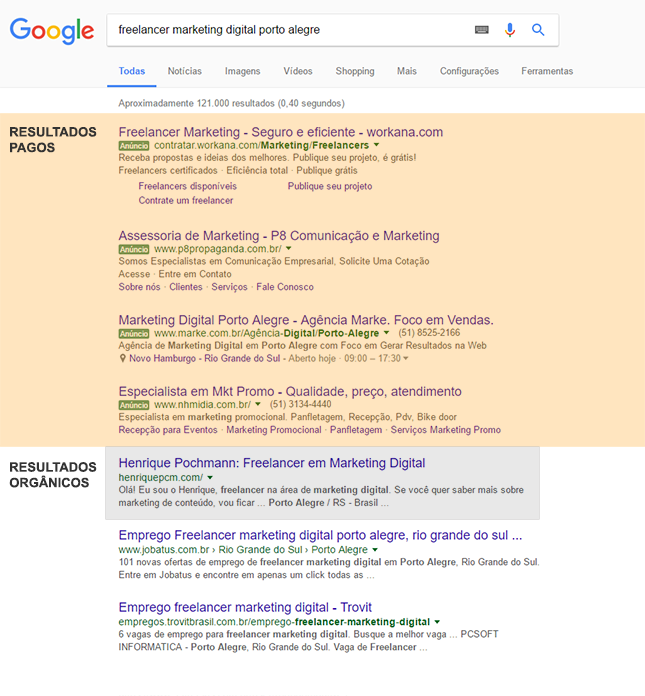
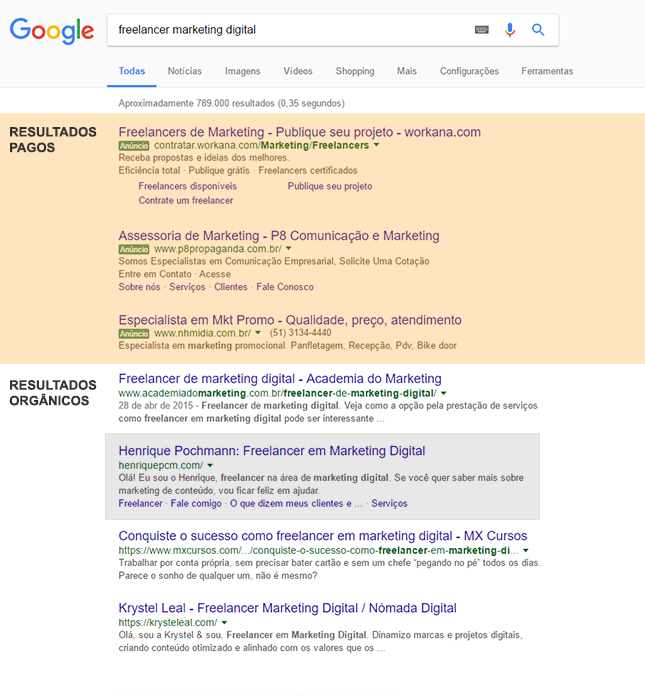
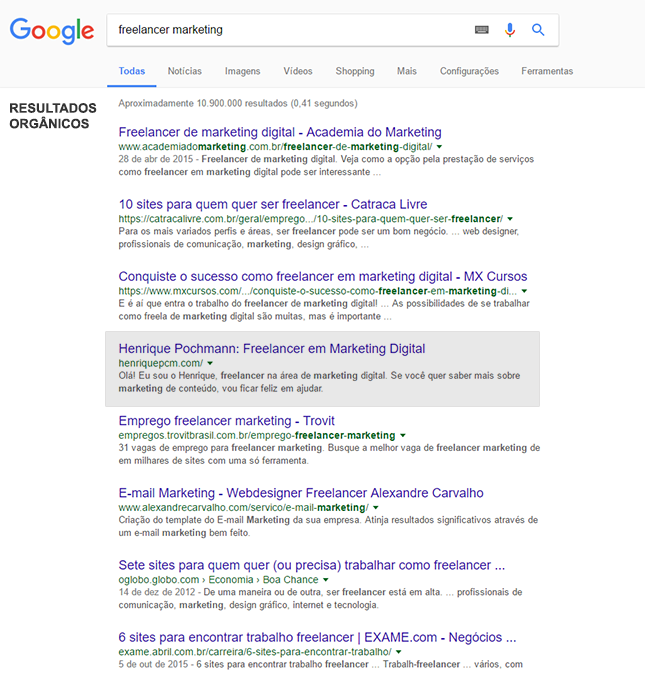
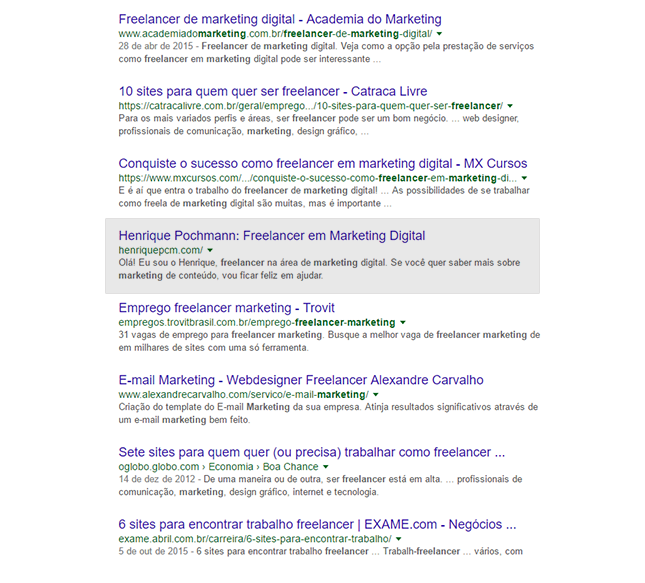
Citar a sua cidade gera segurança para o seu prospect e também ajuda você a ser encontrado facilmente pelos usuários do Google. Pense com a cabeça de alguém que está buscando um freelancer para marketing digital em Porto Alegre, por exemplo. O usuário digitaria: freelancer marketing digital Porto Alegre. Não seria legal se o seu site aparecesse nos resultados para buscas desse tipo? É divulgação de graça pra você. Por tanto, coloque sua cidade (em alguns casos até o seu bairro).
Sobre Preços
Alguns freelancers costumam mostrar o preço do seu valor/hora, outros tem um campo no formulário de contato onde perguntam a verba do cliente partindo de um determinado valor. Essas estratégias servem como uma espécie de filtro de prospects. Se o cliente não estiver disposto a pagar este patamar de preço, ele pode procurar um outro profissional. Assim poupa o tempo de ambas as partes.
Acho que é uma estratégia válida para quando você já atingiu um estágio mais confortável na sua carreira. Mas enquanto você ainda estiver brigando por melhores clientes e por renda recorrente, não aconselho você a adotá-la.
Mantenha seu valor/hora para você mesmo. Seu cliente não precisa saber disso, até porque pra ele isso pode significar nada fora de um contexto adequado. Aconselho você a primeiramente conversar com todo e qualquer prospect antes de falar em valores.
Geralmente os projetos tendem a ter particularidades, um é diferente do outro. É muito difícil tabelar esses preços. Sem contar que se você topar com um projeto que pode te levar a outro mais interessante depois, você pode baixar seu preço. Tudo depende da sua estratégia, depende de onde você quer chegar.
“Tudo depende de onde você quer chegar”
Você só vai saber o preço de cada projeto se estudar bem o seu prospect e entender onde ele pode te levar. Você não pode pensar apenas no projeto em questão. Às vezes um bom relacionamento comercial pode te levar a outros clientes. Um relacionamento saudável de negócios vai além da mera compra e venda de serviços. Dê atenção a esses detalhes.
Aliás, aqui no Aparelho Elétrico tem um post super completo sobre formação de preços.
Pra finalizar, por favor, não apresente o preço dos seus serviços como se estivessem na tabela de uma fruteira. Isso é estratégia de marketing para varejo, onde só o que importa é o preço para o consumidor final. Você está vendendo serviços, tem muito mais a oferecer aos seus clientes do que apenas preço baixo.
Disse tudo isso para sugerir a você que não tenha seus preços publicados no seu site. Então, deixe a seção Preços de fora, ok?
Sobre o Perigo das Referências

Buscar referências faz parte do processo de criação de um site. É uma das partes mais legais. Você passa horas e horas entrando e saindo de vários sites coletando print screens e refletindo sobre o que ficaria legal ou não no seu site.
Mas quero falar aqui sobre “o perigo das referências”. Quero chamar sua atenção pois nem tudo o que você vê em outros sites se aplica a realidade do seu negócio. É preciso filtrar muito bem essas referências.
É normal que buscando referências você entre no site de grandes medalhões, figuras famosas do seu nicho, e tente resolver o seu www da mesma maneira como eles resolvem o deles. Cuidado! Estes profissionais já estão em outra fase da carreira e podem estar usando seus sites somente como um suporte de branding.
Talvez os sites deles sejam conceituais demais para que você aplique algo semelhante ao seu. Profissionais desse nível já estão consagrados, podem se dar ao luxo de ter um site mais “diferentão”, não precisam mais se esforçar para convencer as pessoas.
Por tanto, durante o processo de busca de referências, busque sites de profissionais equivalentes a você, que conversem com o mesmo público que você. Não corra o risco de criar um site que seus prospects não saibam usar e que não gere resultados para você. Já pensou ter que refazer todo o seu site por um deslize como esse? Então… siga as referências adequadas.
Facilite a vida do usuário

Ao definir seu estilo de layout, não se deixe levar pelo que você gosta. Por mais que o site seja seu, você não é seu público alvo. Você está fazendo um site para que seus prospects utilizem. Lembre-se disso.
Vez ou outra entro no site de algum freelancer e perco um belo tempo tentando entender como o site funciona. O menu não está visível, a tela é super poluída, os elementos de interação não se destacam dos demais. Você praticamente se sente um mané tentando utilizar o site. Não é essa experiência que você quer para o seu prospect, quer? Tenho certeza que não.
Ao entrar em um site desse tipo, provavelmente o usuário mediano de internet não teria a mesma paciência ou talvez acharia que o site está quebrado e iria embora, o que pega muito mal para imagem do dono do site. Você como um profissional freelancer no meio da jornada não pode correr o risco de ser mal interpretado.
Sugiro que você aposte em layout e navegação simples para o seu site. Deixe o menu visível e evite pirotecnias que em vez de entreter possam entediar seu visitante. Cuidado com páginas sem saída. Dê uma atenção na “linkagem” interna entre conteúdos complementares.
Aposte em um tamanho de fonte bom de ler. Mantenha uma hierarquia clara dos elementos de texto, distribua bem títulos, subtítulos e parágrafos. Capriche nas entrelinhas. Não crie blocos enormes de texto sem respiro. Dê uma atenção especial a formatação do seu texto, você precisa entregar a sua mensagem e converter o visitante em cliente.
“Você precisa converter o visitante em cliente”
Aposte em fotos e imagens ilustrativas para quebrar o marasmo dos textos longos. Se você não tem condições de produzir as suas próprias imagens, tente bancos de imagens free ou pagos. Nunca é demais lembrar: não utilize imagens que você achou no Google, provavelmente são protegidas por direitos autorais. Fique fora de encrencas.
Como disse antes, o objetivo do seu site é converter o seu visitante em cliente. Você precisa desenhar a sua interface com isso em mente. Sua meta é fazer o visitante entrar em contato. Pra isso, você precisa levar ele até o seu formulário. Sugiro que use um botão no canto superior direito da tela com essa finalidade.
Se for mais o seu estilo, desenhe a tela evidenciando o seu telefone. Particularmente, não gosto que me interrompam quando estou trabalhando, não deixo meu telefone muito visível no meu site. Mas se for o seu estilo, evidencie o seu número ao invés do formulário de contato.
Foque em uma coisa ou outra. Quem tenta evidenciar tudo, não evidencia nada. Aposto que você já entrou em um daqueles sites que o cabeçalho mais parece uma árvore de Natal, tem de tudo pendurado lá: logo, menu, redes sociais, busca, telefone, endereço da empresa… só falta ter a previsão do tempo!
Pra mim, sites com cabeçalho poluído sofrem de crise existencial, não sabem por que vieram ao mundo. O objetivo deles não está claro.
A primeira tela do seu site, antes da primeira rolagem, e o cabeçalho formam a área nobre do seu www, reserve este espaço para o que é realmente importante.
Recomendo que você coloque os links para suas redes socias no rodapé, assim como telefone e endereço.
Serviços grátis custam caro para a sua imagem

Começar a carreira freelancer utilizando serviços grátis para a construção do site é um comportamento bem recorrente. Quem nunca pensou: “Vou começar com um serviço grátis e à medida que as coisas evoluírem, migro para um serviço pago” ? No início é natural pensarmos assim, afinal, não sobra dinheiro para nada. Mal entra dinheiro, na verdade.
O problema é que para o seu prospect isso não pega nada bem. Ele pode fazer uma série de interpretações nada positivas ao seu respeito em função disso. Só para citar algumas:
- Ele pode pensar que você não é competente, pois não consegue clientes suficientemente para poder pagar por um serviço profissional;
- Talvez seja um hobby. Ele pode pensar que você não faça isso profissionalmente, que talvez encare apenas como uma atividade para as horas vagas;
- Desatualização. Ele pode pensar que você não está acompanhando a evolução das tecnologias, já que está usando soluções ultrapassadas;
- Demonstra fragilidade. Ele pode pensar que o seu negócio não está indo bem e corre o risco de fechar a qualquer momento. Assim vai optar por não te contratar, já que você pode não entregar o projeto.
Você tem que ser o primeiro a acreditar no seu negócio. Se você mesmo não está investindo no seu próprio negócio, por que seu prospect deveria investir? Não espere que os outros vejam valor em você. É você que precisa puxar a frente.
“Você tem que ser o primeiro a acreditar no seu negócio”
As pessoas gostam de fazer parte de histórias de sucesso. Gostam de se relacionar e fazer negócios com profissionais estabelecidos que estejam ascendendo dentro do seu nicho. Seu site precisa demonstrar que você é esse profissional.
Infelizmente não há como fugir, para você ter sucesso, é preciso investir. Como os empreendedores gostam de dizer: “Só se faz dinheiro, colocando dinheiro”.
O custo de ter um site não é alto, é um valor muito acessível para uma ferramenta que vai te ajudar a fechar melhores negócios e vai estar sempre trabalhando por você. É um investimento de retorno imediato. Não vejo razão para economizar nisso.
Serviços de criação de sites grátis geralmente inserem propagandas no seu site ou informações desnecessárias no rodapé, sem contar as limitações que todo serviço gratuito possui. Serviços grátis custam caro para a sua imagem. Lembre-se disso.
Para reforçar o quanto não é bom para o seu negócio contratar esse tipo de serviço, poderia repetir todos os argumentos da seção sobre as Redes Sociais, mas não quero me tornar repetitivo.
Saia na frente dos seus concorrentes. Contratar serviços grátis é a primeira ideia de muitos freelancers, você pode pular essa ideia e sair na frente dos seus concorrentes. Invista o que puder para ter um site competitivo que trabalhe por você.
Se for para ter um site feito as pressas que compromete a sua imagem, é melhor não ter um site agora.
WordPress como Gerenciador de Conteúdo do seu site

Trabalhar com um gerenciador de conteúdo no seu site significa mais agilidade e independência no momento de fazer as atualizações.
Utilizando um gerenciador de conteúdo como o WordPress.org no seu site, você ganha também em agilidade no desenvolvimento do gerenciador. Se você fosse pagar um programador para desenvolver uma ferramenta como o WordPress, seriam anos de desenvolvimento até atingir o nível de excelência que este software oferece.
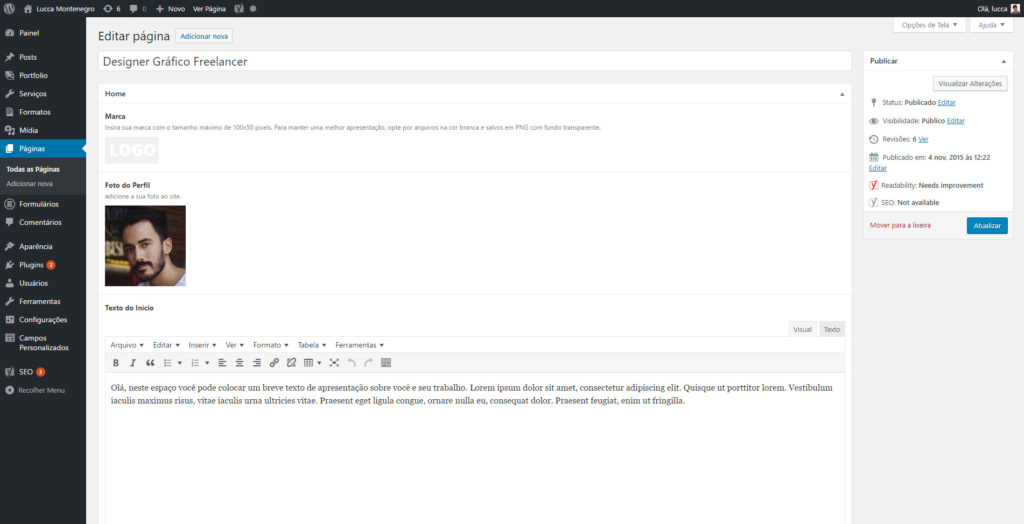
Se você ainda não conhece o WordPress, vou contextualizar um pouco. É um gerenciador de código aberto desenvolvido por uma comunidade de programadores. O WP, como os mais chegados chamam, te dá a possibilidade de mudar o layout do site instalando novos templates (pagos e gratuitos). Além disso você pode tirar proveito de uma infinidade de plugins (pagos e gratuitos) já desenvolvidos para ele. Inclusive, alguns plugins grátis te dão a oportunidade de rapidamente transformar o seu site em um e-commerce. Mais de 60 milhões de pessoas já usam o WordPress como ferramenta para gerenciar o conteúdo dos seus sites. Toda essa gente não pode estar errada, pode?
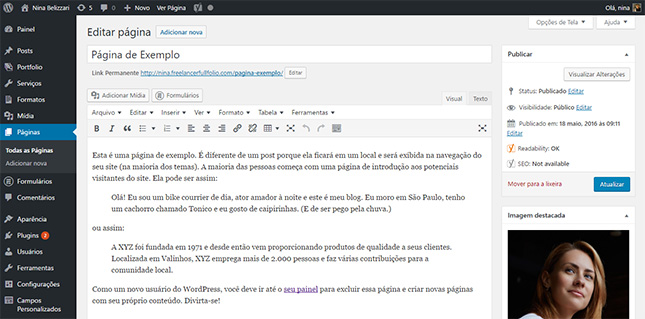
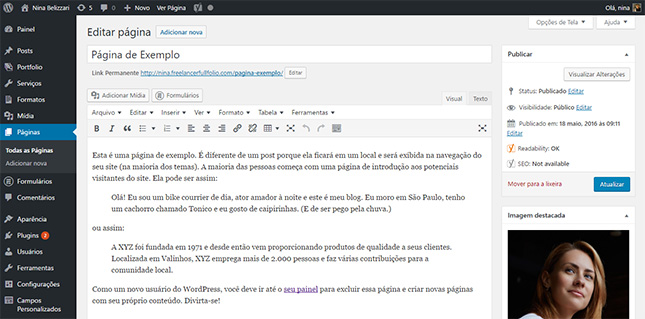
Veja abaixo uma imagem de como é o painel do WordPress.

E o melhor, você pode baixar essa maravilha e instalar no seu domínio sem custo algum. Você só paga se quiser um template premium, como Freelancer Full Folio, ou algum plugin mais específico para as suas necessidades. Sem contar que se você tiver alguma dificuldade, pode contar com todo o conteúdo livre já produzido pelos desenvolvedores e apaixonados pelo WordPress.
Particularmente, não vejo motivos para você não optar pelo WordPress como o gerenciador de conteúdo do seu site. Você economiza tempo e dinheiro, pode facilmente alterar o visual do seu site através dos templates e ainda pode explorar todos os plugins já desenvolvidos para ele. São grandes as vantagens, você não acha?
Registrando o domínio ideal

Nesta seção quero compartilhar com você alguns insights para a sua reflexão na hora de registrar o domínio ideal para o seu business.
Já fizemos um podcast falando sobre usar seu próprio nome ou criar uma marca para o seu negócio. Talvez te ajude a chegar a uma conclusão.
Particularmente acredito que você deve usar o seu próprio nome. Sou do partido que você deve assumir sua situação de freelancer e tirar proveito disso.
Quando registrei meu domínio, optei pela terminação “.com” e não “.com.br”. Minha ideia foi deixar o mais enxuto possível e na época eu também estava pensando em trabalhar para o exterior.
Embora ache que as pessoas primeiramente digitam “.com.br” ao tentar acessar qualquer domínio que desejarem, gosto de domínios “.com”, eles me transmitem um certo tom de imponência que os “.com.br” não tem. Claro, isso é apenas uma impressão minha.
Se você tiver condições, sugiro que registre as duas terminações para o seu domínio. Para domínios do tipo “.com.br” e alguns outros formatos, você pode usar o site Registro.br.
Para registrar domínios do tipo “.com” e ainda outras terminações, você pode utilizar o site Directnic.com.
Alguns profissionais, para dar um ar mais moderno para o seu domínio, utilizam terminações mais descoladas que fogem do convencional.
Na época em que fundamos nosso estúdio de comunicação, registramos o domínio santocristo.st. Era uma maneira de mostrar nossa criatividade. Vários prospects elogiavam o domínio dizendo que era fácil de decorar e soava muito bem.
O problema é que a terminação “.st” é destinada aos sites de São Tomé e Príncipe, duas ilhas quase encostadas no continente africano, mas usávamos ela aqui no Brasil. Em função disso, muitos servidores achavam que nossos e-mails eram spam e não entregavam nossas mensagens aos clientes. Aqui não estou me referindo ao disparo de e-mails marketing, os e-mails normais do cotidiano não eram entregues. Eram frequentes as queixas dos nossos clientes dizendo que não haviam recebido nossos e-mails.
Então fica esse alerta, caso você tenha a tentação de se diferenciar através de uma extensão de domínio não convencional, saiba que pode enfrentar dificuldades na entrega das suas mensagens.
Recomendo que você opte por um domínio de fácil compreensão. Imagine que você está ao telefone informando o endereço do seu site para alguém, a dica é de que pessoa entenda seu domínio de primeira, sem que você tenha que repetir.
Toda a vez que vou informar o endereço do meu site (henriquepcm.com) pelo telefone, preciso dizer: “henrique…”, “pê de Paulo”, “cê de César”, “ême de Marcelo”. É meio chato. Se puder, não cometa o mesmo erro. Opte por algo mais simples e direto.
Pense também em algo que não te deixe sem jeito na hora de divulgar. Às vezes, tavez por impulso, registramos um nome “engraçadinho”, “diferente”, como uma espécie de piada interna entre amigos. Porém, seus prospects não te conhecem e você pode acabar se sentindo constrangido na hora de passar a sua URL. Vá por um lado mais sensato e evite situações embaraçosas, acho que é o melhor.
Outra dica é evitar domínios muito extensos. Eu tive problemas na hora de registrar o user do Aparelho Elétrico no Twitter, por exemplo. Não pude registrar “aparelhoeletrico”, o Twitter dizia que era muito grande. Por isso inventei o “ligaoaparelho”. Tenha isso em mente também, o tamanho do seu nome de domínio pode impactar no seu registro em outros sites e redes sociais.
Pra finalizar esta seção, uma dica de SEO. O Google tende a priorizar nos seus resultados sites que contenham na sua URL as palavras-chave buscadas. Por exemplo, seguindo esta lógica, o site danieldesigner.com, teria preferência ao site daniel.com, se alguém estivesse buscando por “designer” no Google. Claro, este não é o único critério que o Google usa para formar os seus resultados. Mas é sabido que a URL conta muitos pontos.
Aplicando essa dica ao seu domínio você estaria ganhando alguns pontos com o Google, mas ao mesmo tempo estaria limitando o seu campo de atuação, caso seu business cresça e você adote novos serviços que não tenham ligação com sua URL. A decisão é sua… acho que vale a pena refletir a respeito.
Contratando a hospedagem

Na hora de contratar uma hospedagem profissional para o seu site você também precisa levar alguns pontos em consideração para não acabar comprando gato por lembre.
Existem vários tipos de hospedagem, compartilhada, cloud, dedicada, VPS,…
Como aqui estamos falando sobre sites para freelancers que estão em processo de formação do seu business, vou considerar que a melhor opção é a compartilhada. Acredito que é o melhor custo benefício para esse momento do seu negócio. Então durante os parágrafos a seguir, considere que estou falando de hospedagem compartilhada. OK?
Desconfie de serviços muito baratos, você pode acabar tendo muita dor de cabeça. Falo isso porque utilizo a Go Daddy em dois dos meus sites, fui atraído pelo preço baixo e acabei me decepcionando muito com o serviço apresentado aqui no Brasil. Se você não sabe, a Go Daddy é uma multinacional, está presente em vários países.
Tive muitos problemas devido ao painel de controle. O painel deles é todo muito confuso. Precisei configurar meus endereços de e-mail, não consegui e tive de recorrer ao suporte. Só então descobri que eles não tem suporte via chat online, e caso quisesse falar com o suporte telefônico, precisaria pagar interurbano.
Minha saída então foi abrir um ticket de chamado dentro do painel, acho que hoje nem oferecem mais essa opção. O atendimento foi muito lento, demoravam dias pra me atender e quando a resposta chegava era algo padrão, que não resolvia nada e com um português duvidoso. Parecia um texto mal traduzido do inglês. A cada novo questionamento meu, eram dias e dias até chegar uma nova resposta deles. Isso se arrastou por muito tempo. Tive que buscar ajuda através do perfil deles no Twitter (falando em inglês) para conseguir resolver a situação aqui no Brasil. Lamentável!
É uma experiência que desejo que você não passe, então sugiro que preste bastante atenção quais são as formas de suporte que a sua hospedagem oferece. É inevitável, vez ou outra, você vai precisar entrar em contato.
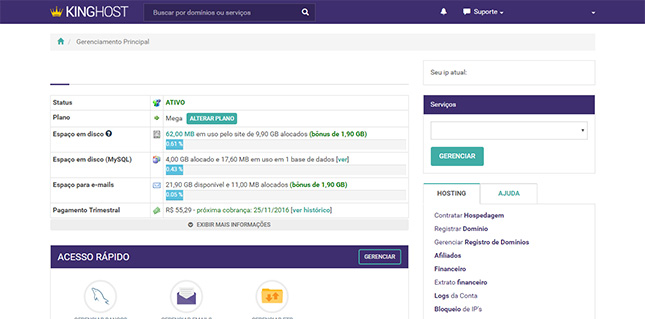
Atualmente tenho utilizado, em outros dois sites, os serviços da KingHost. O suporte deles funciona muito bem, tanto o telefônico quando o chat online. Caso não seja possível resolver o que preciso naquele momento, o atendente abre um chamado na hora para que algum técnico verifique o que pode ser feito. Sem contar que o painel de controle deles é muito bem resolvido. Tudo é fácil de encontrar. Eu mesmo consegui cadastrar os e-mails com facilidade, sem precisar recorrer ao suporte.
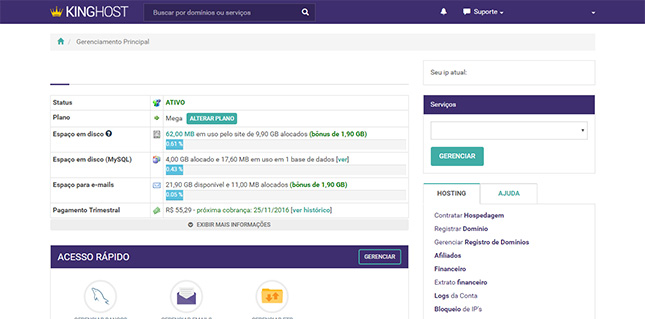
Veja abaixo uma imagem do painel de controle da KingHost.

Gosto da KingHost e faço questão de indicar para você. Se quiser contratar ela como seu servidor de hospedagem, utilize o código UTHKA7KBZH para receber 5% de desconto nos 12 primeiros meses de uso do serviço. Eles inclusive fazem a migração do seu site sem custos.
Outro ponto importante que você deve levar em consideração na hora de contratar um servidor de hospedagem é o limite de tráfego de transferência de dados.
No passado já me dei mal em função disso também. Coloquei para download alguns arquivos .mp3 de uma banda que tinha na época. O pessoal começou a baixar e eu tive que pagar uma taxa extra devido ao tráfego excedente ao que tinha contratado. Foi uma surpresa não muito boa.
E para finalizar, você também deve estar atento ao número de acessos simultâneos que sua hospedagem permite. Geralmente isso não é um ponto de preocupação para sites pequenos que dificilmente têm muito tráfego acessando ao mesmo tempo. Mas caso o seu business esteja crescendo e você venha recebendo picos de acesso, talvez seja o momento de considerar um upgrade na sua hospedagem.
Recursos Extras para o seu site

Nesta seção vou recomendar alguns recurso extras que considero importantes para que você tire um bom proveito do seu site.
Design Responsivo
Opte por um template responsivo. Se não for usar WordPress, converse com seu programador sobre isso. Sites responsivos se adaptam ao dispositivo onde estão sendo exibidos. Isso significa que independente do seu sites estar sendo acessado em computador, celular, tablet ou tv, ele vai se adaptar e oferecer uma ótima experiência ao seu visitante. O acesso a internet via dispositivos mobile está crescendo cada vez mais, nem cogite ter um site que não seja responsivo.
E-mail Marketing / Newsletter
Recomento que você também tenha um campo de cadastro para a sua newsletter e se possível ofereça algum conteúdo premium como presente para quem efetuar o cadastro. Assim, caso seu prospect não tenha feito contato direto para um orçamento, ele vai estar na sua lista onde você vai trabalhar o relacionamento com ele e possivelmente isso se converterá em vendas no futuro.
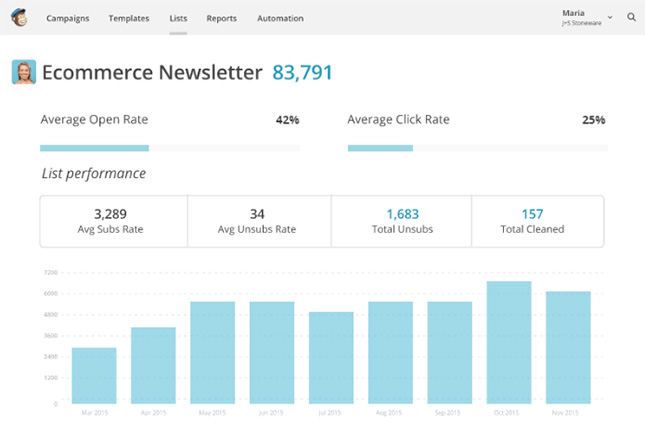
A melhor ferramenta para newsletter, na minha opinião, é o MailChimp. O design da ferramenta é super clean, o uso é totalmente descomplicado e a possibilidade de criar uma sequência de e-mails automática é uma incrível mão na roda para se relacionar com sua lista de contatos. Recomendo fortemente que você crie sua conta no MailChimp ainda hoje. Não tem custo algum para listas pequenas.
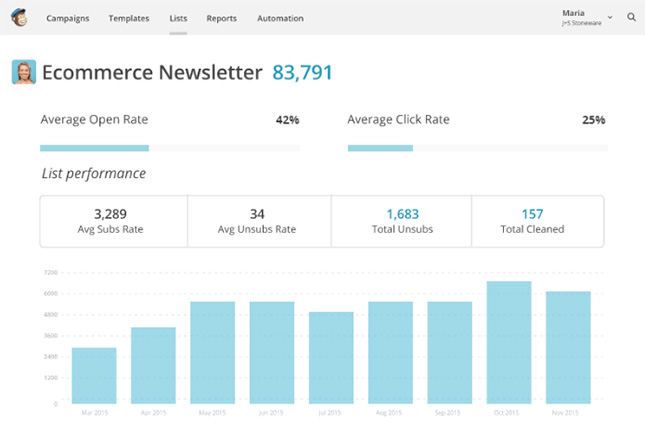
Veja abaixo uma imagem do painel do MailChimp.

Quanto tínhamos a SantoCristo.st, envíamos várias newsletters contendo os últimos projetos que havíamos feito e algum conteúdo relevante que havíamos recentemente postado no nosso blog. Frequentemente estes disparos resultavam em respostas de prospects solicitando orçamento para projetos semelhantes que estavam no e-mail.
Newsletters e e-mails marketing são uma boa maneira de você mostrar que seu business está indo bem, mostrar conhecimento a respeito do nicho onde atua e manter o relacionamento com seu prospect aquecido. É como dizem por aí: “Quem não é visto, não é lembrado”. Aposte no e-mail marketing, vai por mim, essa dica é quente.
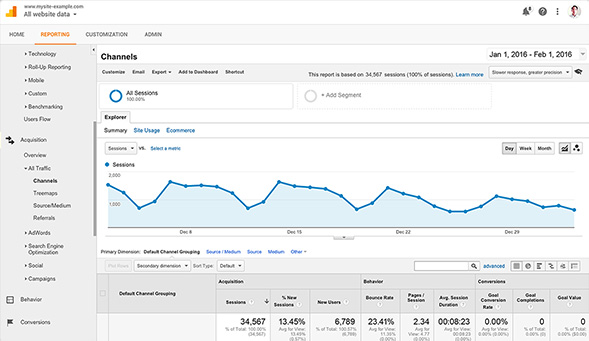
Google Analytics
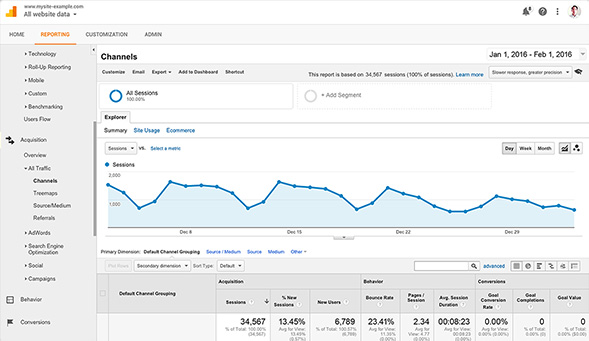
Pra mim já é de praxe, antes de colocar um site novo no ar, vou lá e instalo o código de rastreio do Google Analytics. Essa ferramenta permite você saber mais detalhes sobre os visitantes que acessam o seu site. Entre outros dados, você consegue saber de onde são seus visitantes, o tempo em que eles passam no seu site, as páginas que eles visitaram, os dias em que seu site teve mais visitas, de que site eles vieram e muito mais.
Veja abaixo uma imagem do painel do Google Analytics.

Pra instalar o Google Analytics no seu site você não precisa pagar nada. Assim que você cadastra um novo site na ferramenta, ela te gera um código especial para ser inserido no seu site. A partir disso, ela começa a receber os dados dos visitantes do seu site.
Para que você não tenha que solicitar a instalação do Google Analytics a um programador ou tenha que colocar a mão em código, o WordPress conta com vários plugins que tornam essa tarefa menos sofrida para você. Fácil, fácil. Então, não tem desculpa para não usar essa ferramenta fantástica do Google. Acredite no Analytics!
SEO Friendly
Se você não sabe, SEO é a sigla para Search Engine Optimization. É um conjunto de boas práticas que o código e o conteúdo do seu site devem seguir para que ele seja melhor interpretado pelo Google e então priorizado nos resultados.
Se você está contratando um programador para desenvolver o seu site, solicite a ele que siga as boas práticas de SEO. Caso você vá usar em seu site um template WordPress, verifique se ele é amigável a SEO.
Hoje em dia praticamente todo o site já é otimizado para o Google. Se você decidir não levar esse tópico em consideração estará de fora da batalha. Sem contar que aparecer bem colocado no Google é propaganda grátis para você e dependendo do nicho que você atua, pode trazer um tráfego imenso e com ele oportunidades que podem ser cruciais para a saúde dos seus negócios. Vale muito a pena levar SEO a sério.
Site no Ar. Bons Negócios!

Estamos nos encaminhando para o final deste guia. Nesta seção eu quero te desejar boa sorte com seu site novo e dizer para que você fique atendo aos feedbacks dos usuários do seu site. Não saia alterando tudo porque ouviu uma única crítica. Alguns usuários possuem mais facilidade do que outros. Caso a crítica se repita várias vezes, aí sim, talvez seja necessário realizar algum ajuste. Ok? Faz parte do mundo digital, nem tudo sai sempre como o planejado.
Espero que este Guia tem gerado os insights necessários para que você saiba exatamente o que fazer na hora de desenvolver o seu novo site. Acredite, um site competitivo faz toda a diferença para o seu negócio. Todo investimento de tempo e dinheiro que você fará, se pagarão com as oportunidades que seu novo site vai gerar para você. Não há razões para economizar nisso. Você tem que colocar o seu site para trabalhar por você.
Passamos aqui por muito conteúdo. São coisas que aprendi durante anos como profissional de marketing digital. Tomei muito balde de água fria na cabeça. Você felizmente não vai ter que passar por tudo isso.
Pode ser bem difícil assimilar todas as informações em uma tacada só. Então, sugiro que você guarde este link nos seus favoritos e volte aqui sempre que achar necessário para reler algum trecho.
Se você não tem tempo para estudar e assimilar todas essas informações, não pode ou não quer gastar dinheiro contratando uma equipe que domine todas as habilidades para desenvolver o seu site, recomendo que dê uma olhada com calma na proposta do Freelancer Full Folio. Desenvolvi ele com base em todos esses pontos que apresentei aqui. Inclusive em um dos packs eu realizo a instalação e deixo ele rodando pronto para você só colocar o conteúdo.
E o seu site como está?
Quais os desafios que você vem enfrentando com o seu site, está contente com ele? Comenta aqui abaixo, de repente eu consigo te ajudar em algo.
Posso te pedir um favor?
Se você acha que esse conteúdo é útil, compartilhe ele nas suas redes sociais. Isso ajuda o Aparelho Elétrico a continuar publicando mais conteúdo de qualidade de forma gratuita.
Cadastre-se na nossa newsletter e seja avisado da publicação de novos artigos como esse. Basta colocar seu e-mail no box abaixo.
Obrigado. Um abraço e até a próxima! :)